With the smartphone trend now cemented as an almost daily necessity and the number of people who use mobile devices to access the internet consistently increasing year after year, many businesses are taking note.
The most important element of website design is user experience. Having a responsive website design allows for users to have an optimal viewing experience no matter what device they use.
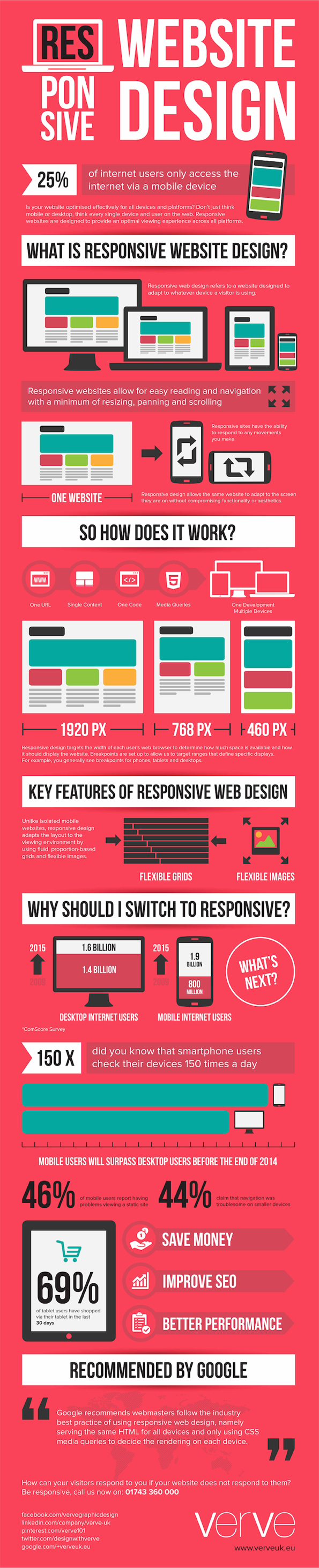
In order to get a better understanding of how responsive website design works and why your business should have it, Verve has created the below infographic for you to read through. It covers the specifics of web browser sizes for certain devices, gives a great explanation for what website responsiveness means, and highlights some important statistics that support the switch to this smart website design decision.
Think about the last time you searched the internet with your phone. Were you given the option to view an article on the mobile version of a website or did it automatically recognize you were a mobile user?
A website designed to be responsive will adapt to whatever device you view it on, allowing for easy reading and navigation with minimal resizing, panning and scrolling. The functionality of the website isn't compromised and it will respond to any movements you make.
Responsive design targets the width of each user's web browser to determine how much space is available and how it should display the website. Breakpoints are set up to allow us to target ranges that define specific displays. For example, you generally see breakpoints for phones, tablets and desktops. In using this, the most important parts of your website will be visible on each screen size without compromising the user experience.
The decision to switch should be an easy one. The amount of mobile users continues to climb and they are using the internet more than ever. They want the same level of experience that they can get on a desktop, so it's up to you do give them a responsive website they feel comfortable using and can easily find what they're looking for.
These convincing stats are all the proof you need to make the switch to responsive website design and gain an edge on your competition:
"Google recommends webmasters follow the industry best practice of using responsive web design, namely serving the same HTML for all devices and only using CSS media queries to decide the rendering on each device."




Wait! Before you go, grab a FREE copy of:
Updated for 2021! Discover how to 10X your sales funnel, gain massive awareness, and stay ahead of your competition. Subscribe to the Velocity23 blog and download your free copy now!
© 2026 Velocity23. All rights reserved.