Preparing For Google's Mobile-Friendly Algorithm Update on April 21
It’s coming:
Google’s latest algorithm update, dubbed “Mobilegeddon” by the interwebs, is the biggest algorithm change of the year and it’s got webmasters worldwide shaking in their skin.
In fact, there’s so much buzz about it that even people that aren’t in the industry have caught wind of it. I’ve had clients call me already worried about how it’s going to impact their online presence.
This Google Bomb drops on April 21 and all hell is going to break loose.
The SEO blogs and forums are in a state of chaos and panic right now. Most industry bloggers are losing their minds while they go into the details of what they know about the update and why the end is nigh.
But I’m not seeing a lot of people recommend that you just relax a little bit and get a grip.
To just stop and take a breath and calm down for a second.
And that’s exactly my stand on it.
Hold up! Don’t take that the wrong way:
I’m not saying that you don’t need to concern yourself about it - because you most definitely do.
There are specific action steps that every single webmaster must take and I’m going to outline them in this post.
If you don’t follow these actions then you absolutely will be affected by the update too.
But before we start talking about how to survive the latest frontal assault from the Googles, let’s dive into what this mobile algorithm update is all about and how it’s going to shake up the landscape.
And let me preface this with, “It’s not going to be pretty…”
Yes, this is big.
I mean REALLY big.
To give you some perspective:
The Penguin update that Google released in 2012 was massive. It targeted websites that were over-optimizing for keywords and using other webspam tactics and it impacted about 4% of websites on the Internet.
The Panda update in 2011 that cracked down on content farms and targeted websites with thin content was even bigger and impacted about 12% of websites worldwide.
This Google algorithm update is estimated to impact more websites than both Panda and Penguin COMBINED.
What You Need To Know About The Google Mobile-Friendly Algorithm Update
- The algorithm is being applied page-by-page. Pages that are mobile friendly will receive the boost. Pages that are not will not be boosted until they are re-crawled and are showing to be mobile-friendly.
- The algorithm is rolling out world-wide and in all languages. Everyone on the Internet will be affected by it.
- This is a real-time algorithm. If Google’s crawler visits your previously non-mobile-friendly web page and discovers that now it is mobile-friendly then the change in the mobile search results will be immediate. Typically when sites are crawled after algorithm changes it can take up to 3-6 weeks for your site to be reindexed.
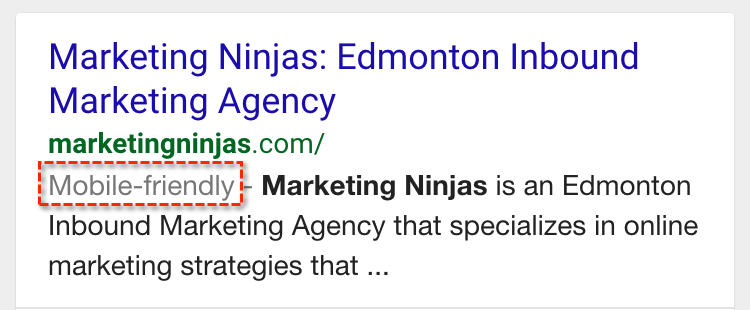
- As per Google, if you have the mobile-friendly tag in the search results you are Good To Go. See the snippet picture below.
- Non mobile friendly websites will not be penalized. The algorithm is boosting mobile friendly sites.
For those of you then aren’t as tech-savvy, what this means is:
All of the mobile-friendly pages that you are competing against are going to instantly bump ahead of you when the update rolls out on April 21st - unless you are mobile-friendly too.
That may not seem like a big deal, but for most websites that can mean an instant loss of anywhere from 35-65% of your organic search traffic.
…
Did that just hit you in the gut?
I’ll wait while you catch your breath…
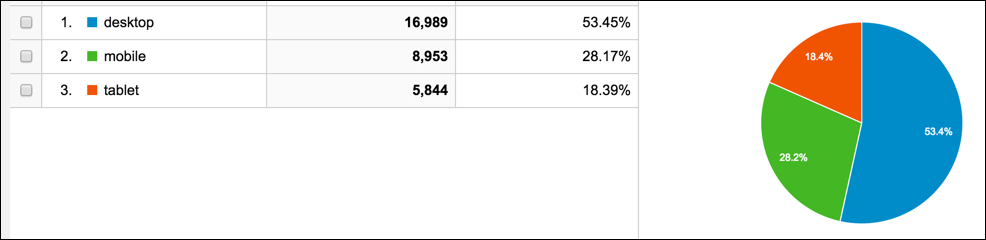
Here's a screenshot of the analytics from one of our clients:

You can see that over 46% of their organic search traffic comes from mobile and tablet views. Losing that kind of traffic can have a crippling effect on a business if lots of that traffic is converting to sales.
So yes, this is why the coming Google mobile algorithm change is going to be a killer.
But relax, I’m going to give you some action steps to take that will:
- allow you to find out if your website is mobile-friendly, and
- give you some options on how to proceed if you aren’t.
1. How To Find Out If Your Website is Mobile-Friendly
There’s a number of ways to do this.
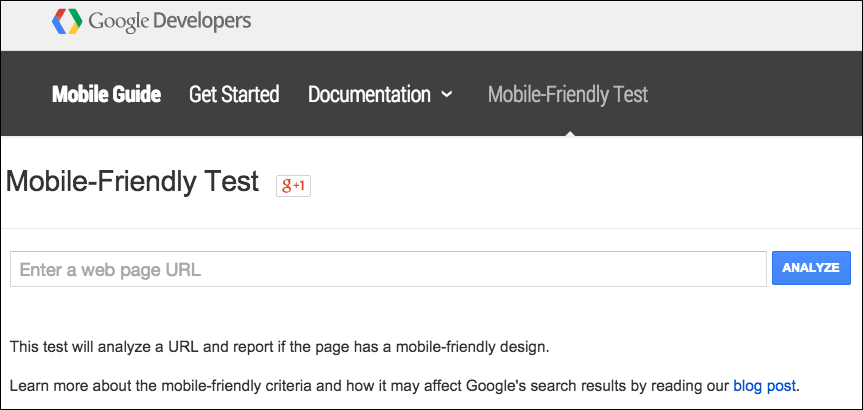
The first way is to use Google’s Mobile-Friendly Test tool. All you have to do is type in your website URL and click the Analyze button and within a minute or so you’ll have your result. Keep in mind that this test tool only checks the URL you enter, not your entire website.

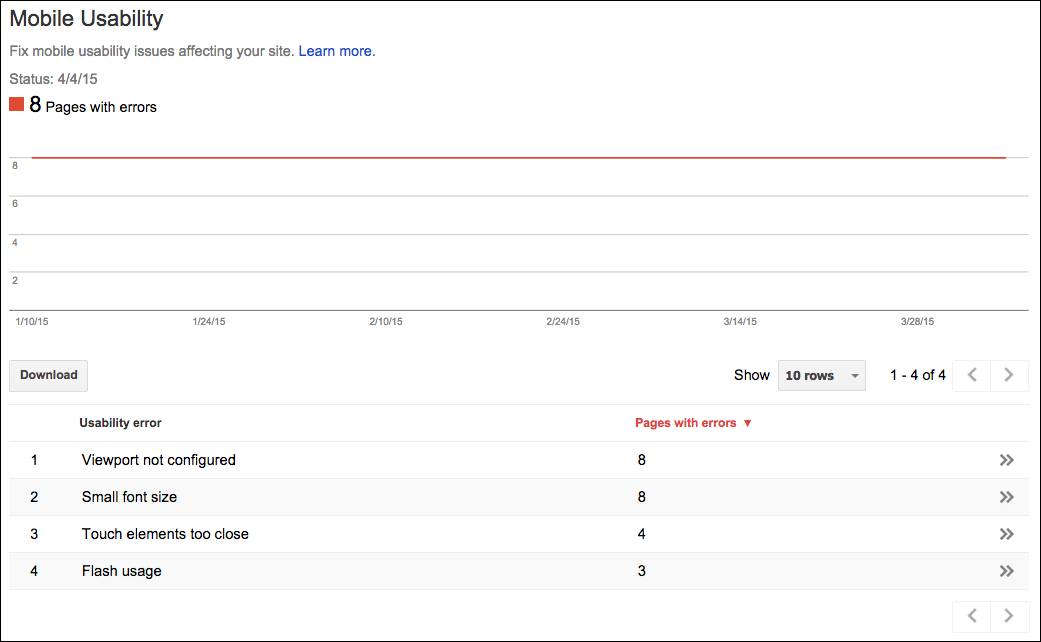
The second way is to look at your site’s Mobile Usability Report in Google Webmaster Tools. This tool will analyze your whole website and will let you know which pages specifically aren’t mobile-friendly and will even tell you why. Then all you need to do is fix the problem pages and you should be good to go.

The third way is to search for yourself on a smart phone. Do a search for your company name or something you know you will rank well for. Take a look at the description underneath the page title in the search results. If you see a little tag that says Mobile-friendly then you are good to go. Here's a picture of a snippet showing what it will look like:

If you are unsure whether your website is mobile-friendly or not then reach out to us and we'll let you know. Give us a call at 780-450-1859, fill out our contact form or leave a comment below.
2. What To Do If Your Website Isn’t Mobile-Friendly
If your site is not mobile-friendly at all, then you basically have two options. You either need to set up a mobile-version of your website, or you need to upgrade your website to be mobile responsive.
A mobile version of a website is a separate website, usually set up as a subdomain that’s been designed specifically for a smartphone screen. When a query comes to the website from a mobile browser, your website automatically redirects to this mobile version providing a better user experience for the visitor. Oftentimes these mobile sites are stripped down versions of the regular website.
A mobile responsive website is newer technology that allows the website to resize and rearrange its components so that it provides an optimal viewing experience regardless of the size of the screen it’s being viewed on. To see an example, if you are viewing this blog post on a desktop computer, grab the corner of the window and shrink the width and you’ll see how our website resizes as the window gets smaller. That’s mobile responsive.
So which should you go with?
Let’s weigh the options:
Cost: Mobile sites are usually cheaper and easier to design than a responsive site.
Advantage: Mobile site
Design: Mobile sites are designed for one screen resolution. Responsive sites are designed to work with any screen resolution.
Advantage: Responsive site
SEO: Mobile sites require special considerations and are more difficult to optimize. Responsive sites have no special considerations.
Advantage: Responsive site
Link-building: It’s more cost effective to build links to one site than two.
Advantage: Responsive site
Conversion rate: Mobile sites tend to convert better due to faster load times and easier navigation. Responsive sites designed with mobile in mind can also convert well, it just requires more planning.
Advantage: Mobile site
Maintenance: Mobile sites tend to require more maintenance as mobile browsers evolve and change and new screen resolutions on smartphones and tablets are introduced. It also costs more to update content on two sites as opposed to one.
Advantage: Responsive site
Winner? Responsive site. Plus Google recommends it.
If your website is not mobile friendly then you must upgrade it immediately or you will lose your mobile rankings.
We're offering a special "Mobilegeddon" Promotion right now where you can have a brand new responsive website designed that will not only save your mobile rankings, we'll also make sure it includes all of the proper elements to help you generate more traffic, leads and sales.
With a small deposit to get started, you can finance your website over 12-months, interest-free.
If this interests you then get in touch and we'll get you a quote.
- Call us at 1-780-450-1859
- Fill out our contact form
- Email us at service@marketingninjas.com
- Leave a comment below with your contact info